・第1回 ハロウィンを描いてみよう その1「カボチャ」
【描画環境】Macbook Air OS X 10.10.5
Adobe Illustrator CC 2015
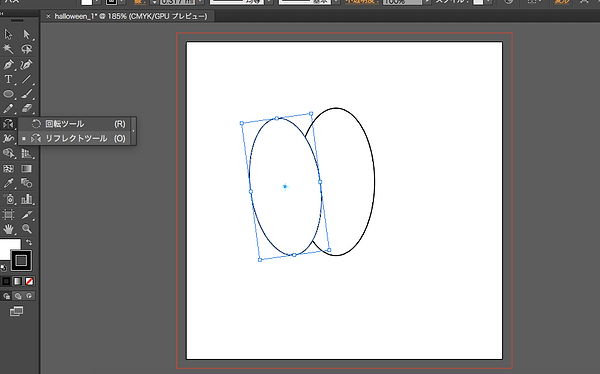
まずは楕円形ツールで縦長の楕円を3つ描きます。真ん中は少し大きめ、左右は少し斜めにするといいかも。


小ワザ リフレクトツール
左右の楕円を対象に描きたいときに、リフレクトツールを使います。
1 楕円を選択した状態で、ツールパネルの「リフレクトツール」をクリックします。
2 回転の軸となる場所をクリックします。この場合真ん中の楕円の中心あたりにします。
3 左の楕円をドラッグします。shiftキーを押しながらですと、45°ずつ回転します。(裏ワザ)
さらにoptionキーを押しながらドロップすると左右対称のコピーが描けます。(裏ワザ)
次に、3つの円を1つに結合します。


小ワザ パスファインダー
複数のオブジェクトを様々な形で結合するときに使います。
1 3つの楕円を選択し、パスファインダーパネルの「合体」をクリックします。
カボチャの形ができました。カラーパネルでお好みの色を塗っておきましょう!
カラーパネルを使うときに対象が「塗り」か「線」を選択しますが、「x」キーを押すと簡単に切り替えができます。(裏ワザ)
顔のパーツを描いていきましょう。
目は三角形をちょっと斜めに描きました。左右対称にするにはリフレクトツールを使うと便利です。
鼻は少し小さめの三角形。
口はちょっとワザを使って描いてみましょう。



小ワザ はさみツール
オブジェクトを任意の形に切り分けるときに使います。
1 横長の楕円を描き、ツールパネルの「はさみツール」を選択します。
2 楕円の左右のアンカーポイントをクリックします。(これで上下に切り分けられます)
3 切り分けた上部分を選択しdeleteします。そうすると下半分の半円が描けます。
4 このままですと左右のアンカーポイントは離れた状態(オープンパス)になっていますので、ペンツールを使って左右のアンカーポイントを順にクリックすると閉じた状態(クローズパス)になります。
5 半円の大きさや形を整えておきましょう(私はちょっと口角をあげてみました)
小ワザ パスファインダー
複数のオブジェクト様々な形で結合するときに使います。
1 輪郭を描くときに使ったパスファインダーを使い歯の形を描きます。
2 半円の上に2つ下に1つ、半円に重ねるように長方形を描きます。このとき半円と長方形が重なっている部分が歯の形になります。
3 半円と長方形すべてを選択して、パスファインダーパネルの「前面オブジェクトで型抜き」をクリックします。

4 長方形が重なった部分が型抜きされて、歯の形になりました。
ついでにヘタも描いておきましょう!
顔のパーツを立体的にしてみましょう。

小ワザ ドロップシャドウ
オブジェクに影をつけるときに使います。
1 顔のパーツをすべて選択し、ドロップシャドウダイアログを表示します。(ドロップシャドウはメニューバーの効果→スタイライズにあります)
2 お好みの影をつけます。(画面サンプルでは、スクリーンモード、不透明度68%、X軸オフセット-0.5mm、Y軸オフセット-0.5mm、ぼかし0mm)
プレビューにチェックしておくと、値を変更しながら結果が見えるので、設定しやすいです。いろいろ試してみましょう!
これで「カボチャ」の完成で〜す!

小ワザ ドロップシャドウ
オブジェクに影をつけるときに使います。
1 カボチャの輪郭にもドロップシャドウで影をつけてみました。
【おまけ】顔のパーツを変えて、いろんなカボチャを描いてみましょう!

パンダ?

◯◯ザイル?


